Wer ganz vorne in der Google-Trefferliste auftauchen will, muss bei der Optimierung seiner Website einiges beachten. Zu den Rankingfaktoren gehört auch die Ladezeit einer Website. Wie Sie diese verbessern, indem Sie Ihre Bilder fürs Web optimieren, erfahren Sie in diesem Beitrag.

Es gibt über 200 Rankingfaktoren, die darüber bestimmen, an welcher Position eine Internetseite in der Google-Websuche auftaucht. Einzigartige Inhalte, die Click-Through-Rate und Backlinks gehören sicherlich zu den Hauptkriterien. Aber auch technische Aspekte wie die Ladezeit der Website spielen eine nicht zu unterschätzende Rolle. Wer nach den aktuellen SEO-Trends für 2017 recherchiert, wird fündig: Google will der Ladezeit in Zukunft mehr Bedeutung zuschreiben und langsame Seiten schlechter bewerten. Ein guter Zeitpunkt, die Website fit fürs nächste Jahr zu machen.
Schneller zum Ziel: Warum Sie Bilder und Fotos für das Internet verkleinern sollten
Höchste Zeit also, die Performance der eigenen Seite genau unter die Lupe zu nehmen und zu optimieren. Doch wo beginnen? Schließlich können viele Faktoren einen Einfluss auf die Ladezeit haben. Es bietet sich an, zunächst die gravierenden Performance-Fresser zu finden. Das können unter anderem die Bilder der Website sein. Nicht optimierte Bilder sind zumeist groß und sorgen für lange Ladezeiten. Das ärgert nicht nur die Google-Crawler, sondern ebenfalls jeden Smartphone-Nutzer, der schnell auf Ihre Inhalte zugreifen will. Wir stellen im Folgenden drei Möglichkeiten vor, wie Sie Ihre Bilddateien besser fürs Web verschlanken können.
Bilder fürs Web optimieren: Die Geschwindigkeit der Webseite testen
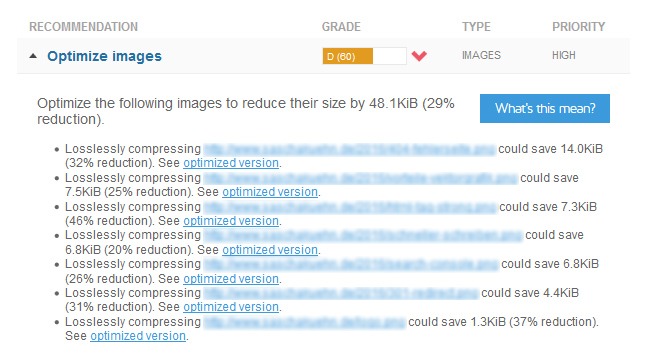
Zunächst sollten Sie ermitteln, ob Ihre Bilder einer Schlankheitskur benötigen. Sind die Dateien sportlich abgespeichert oder haben Sie einige Kilobytes zu viel auf den Hüften? Um das herauszufinden, müssen Sie natürlich nicht die Sekunden zählen, bis Ihre Webseite fertig lädt – dafür gibt es Online-Tools. Zu empfehlen ist zum Beispiel GTmetrix. Das kostenlose Werkzeug ermittelt die Performance einzelner URLs und gibt hervorragende Ratschläge für die Effizienzsteigerung. So auch den Hinweis, die Bilder fürs Web zu optimieren:

Bingo: Das Analyseprogramm hat im obigen Beispiel ermittelt, dass in Sachen Bildgrößen fürs Internet noch Nachholbedarf besteht. Die Maßnahme „Optimize images“ stuft das Tool sogar mit hoher Priorität ein. GTmetrix zeigt die optimale Bildgröße fürs Web und gibt an, wie stark sich die Bilder komprimieren lassen. Und das ist nicht gerade wenig: Verkleinerungen von 20 bis 45 Prozent sind im vorliegenden Beispiel möglich.
Das Programm stellt optimierte Dateiversionen der molligen Kandidaten bereit. Das ist natürlich super, aber keine Dauerlösung. Wie also lassen sich Bilder in Zukunft von vornherein selbst runterrechnen?
Die richtige Bildkomprimierung fürs Web
Je größer eine Bilddatei ist, desto länger braucht sie, um zu laden. Um die Ladezeit einer Website zu verbessern, ist es also nötig, die Bilder stärker zu komprimieren – das aber bitte bei optimaler Bildqualität. Als gängiges Maximum für Bildgrößen gelten 150 bis 200 Kilobyte. Alles was darüber liegt, ist zu groß! Eine Ausnahme bilden Hintergründe, die flächig hinter den Inhalten der Website liegen oder lange Scroll-Grafiken. Bei diesen sind etwas größere Dateien verschmerzbar, um die optimale Bildqualität zu gewährleisten. Alles andere sollte möglichst schlank und klein sein. Die Lösung: Mit der richtigen Komprimierungstechnik lassen Sie die Kilobytes purzeln und holen das Beste aus jeder Bilddatei heraus. So können Bilder fürs Web optimiert und oftmals sogar weit unter die 150-Kilobyte-Marke gebracht werden.
#1 Die Desktop-basierte Diät: Adobe Photoshop
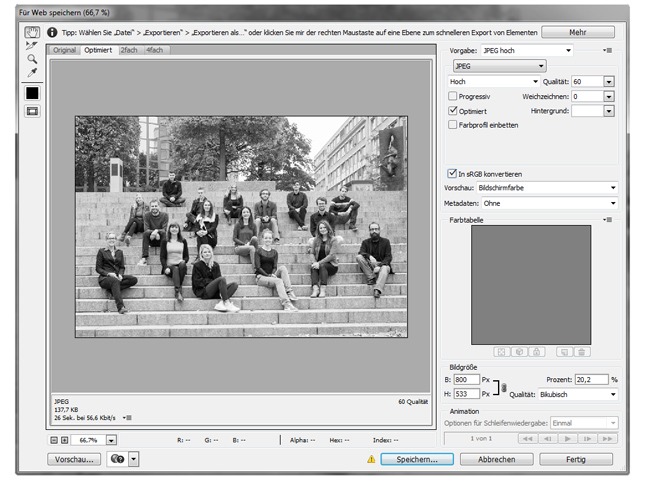
Adobe Photoshop bietet nicht nur hervorragende Möglichkeiten der Bildbearbeitung. Mit der Software ist es ebenso möglich, Bilder fürs Web zu optimieren. Der Vorteil: Direkt nach der Bearbeitung können die Bilder bestmöglich komprimiert abgespeichert werden. Photoshop gibt dann schlanke Dateien aus, die nur noch auf den Webspace hochgeladen werden müssen. Die dafür verantwortliche Funktion heißt „Bilder für Web speichern“. Mit dieser lassen sich alle Arten von Bildern für eine Website komprimieren:

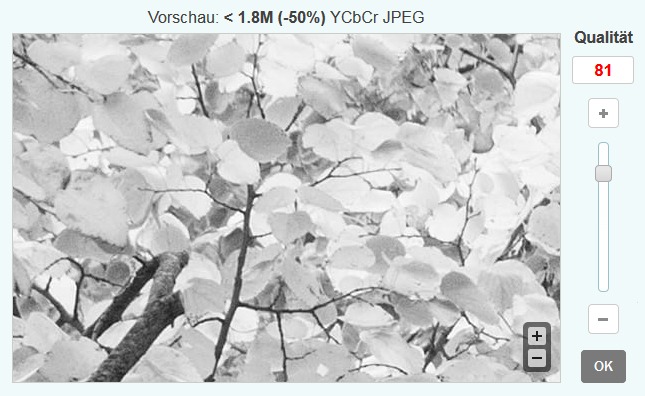
Solange es sich nicht um Grafiken, animierte Dateien oder Bilder mit Transparenz handelt, sollte als Dateiformat stets JPEG verwendet werden. Hier lässt sich über den Qualitätsregler das optimale Verhältnis zwischen Dateigröße und Bildqualität einstellen. Eine hohe Qualität mit einem Wert zwischen 50 und 60 ist die gute und gängige Lösung.
#2 Bilder komprimieren: Online geht’s auch
Wer sich kein Photoshop leisten möchte, kann natürlich auf andere Werkzeuge ausweichen. Im Netz finden Sie eine üppige Palette an kostenlosen Online-Tools, mit denen sich Bilder fürs Web optimieren lassen. Ein Beispiel: Optimizilla. Das browserbasierte Programm verwendet eigene Kompressionsalgorithmen und erlaubt es, sogar mehrere Bilder gleichzeitig für das Internet zu verkleinern.

Genau wie in Photoshop lässt sich mit dem Tool der ideale Mittelweg zwischen Bildqualität und Dateigröße finden. In der Desktop-Version der Website ist zudem eine Vorschau vorhanden. Hier lässt sich die Originaldatei mit der komprimierten Version vergleichen. Das angestrebte Resultat: Eine hohe Kompression bei guter optischer Bildqualität.
#3 Bilder fürs Web verkleinern: Die bequeme Lösung
Die einfachste Lösung, um Bilder fürs Web zu optimieren, ist die Installation eines Plug-in im Content-Management-System. Werden neue Bilder hochgeladen, komprimiert die Erweiterung automatisch auf die bestmögliche Dateigröße. Ein gutes Beispiel für WordPress ist der EWWW Image Optimizer. Bilder fürs Web optimiert das Plug-in vollautomatisch.

Der große Vorteil einer Plug-in-Lösung ist, dass Sie sich nicht mehr um die Komprimierung Ihrer Bilder kümmern müssen. Sollten Sie jedoch Bilder fürs Web im Auftrag anderer erstellen, ist eine der beiden vorherigen Lösungen das Richtige.
Fazit
Werkzeuge für die Optimierung von Bildern im Web gibt es viele. Entweder Sie verlassen sich auf eine vollautomatische Plug-in-Lösung oder nutzen ein Programm wie Photoshop, mit dem Sie die Komprimierung Ihrer Bilder selbst bestimmen. Hier gilt jedoch das Gleiche wie für das gesunde Abnehmen: Wer zu schnell zu viel will, erzielt keine guten Resultate. Bei der manuellen Komprimierung müssen Sie stets sorgfältig vorgehen und ein gesundes Verhältnis von Kompressionsstärke und Bildqualität ermitteln.
[ratings]