Du hast viel Arbeit in ein cooles Whitepaper gesteckt, aber kaum jemand lädt es von deiner Website? Deine Newsletter-Abos stagnieren, obwohl du die Anmeldung präsent auf der Landingpage eingebaut hast? Dann wirf mal einen objektiven Blick auf den dazugehörigen Call-to-Action. Würdest du klicken? Nein? Dann zeigen wir dir jetzt, wie aus einem CTA echte Action wird!

Vernachlässigter CTA = ungenutztes Marketing-Potenzial
Um wohlformulierten Beiträge oder ausgeklügelten Produkte an Kund:innen zu bringen, wird viel Zeit und Kreativität ins Marketing gesteckt. Was den CTA betrifft, lässt die Kreativität bei vielen Marketing-Betreibenden jedoch oftmals zu wünschen übrig. Uninspirierter CTA-Text, kein „clickable“ Design oder ein ungünstig positionierter Button gehören zu den häufigsten Fehlern.
Dabei bergen gut gewählte und platzierte Call-to-Actions ein ungeheures Potenzial, die Conversion-Rate maßgeblich zu steigern.
Doch was ist das Geheimnis eines überzeugenden CTA? Wie schaffst du es, dass deine Kund:innen gar nicht anders können, als sofort zu klicken? Wir haben dir ein paar Beispiele zusammengestellt, wie du einen starken CTA entwickelst und pointiert auf deiner Website integrieren kannst.
1. CTA klar formulieren
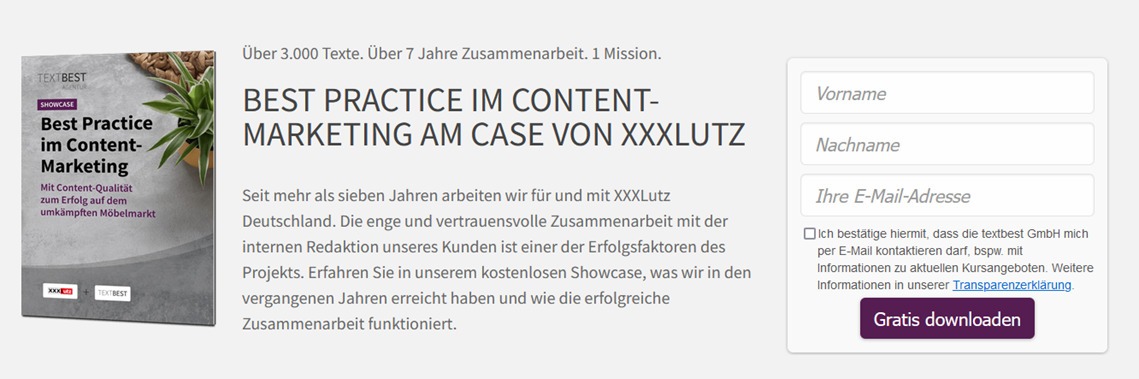
Das klassische „Hier klicken“ geht als Aufforderung an User:innen natürlich immer. Ein klar formulierter Call-to-Action verdeutlicht den Scrollenden jedoch genau, was sie nach dem Klicken erwartet und dass sie dem vertrauen können. Der CTA birgt also einen wahren Mehrwert anstatt eines diffusen Versprechens bezüglich dessen, was hinter einem eher schwammig verfassten CTA steht. Um Kund:innen zu einer Aktion zu bewegen, sollte ein CTA möglichst präzise und dennoch einfach gestaltet werden. Wer zum Beispiel die Download-Rate eines Whitepapers „Tipps für ein erfolgreiches SEO-Marketing“ steigern möchte, lockt eher mit einem CTA wie „Jetzt SEO-Marketing stärken!“ als einem faden „Zum Download“. Denn so wissen Interessierte schon vorab, welchen Mehrwert das Whitepaper für sie bereithält.

2. Kontraste einsetzen
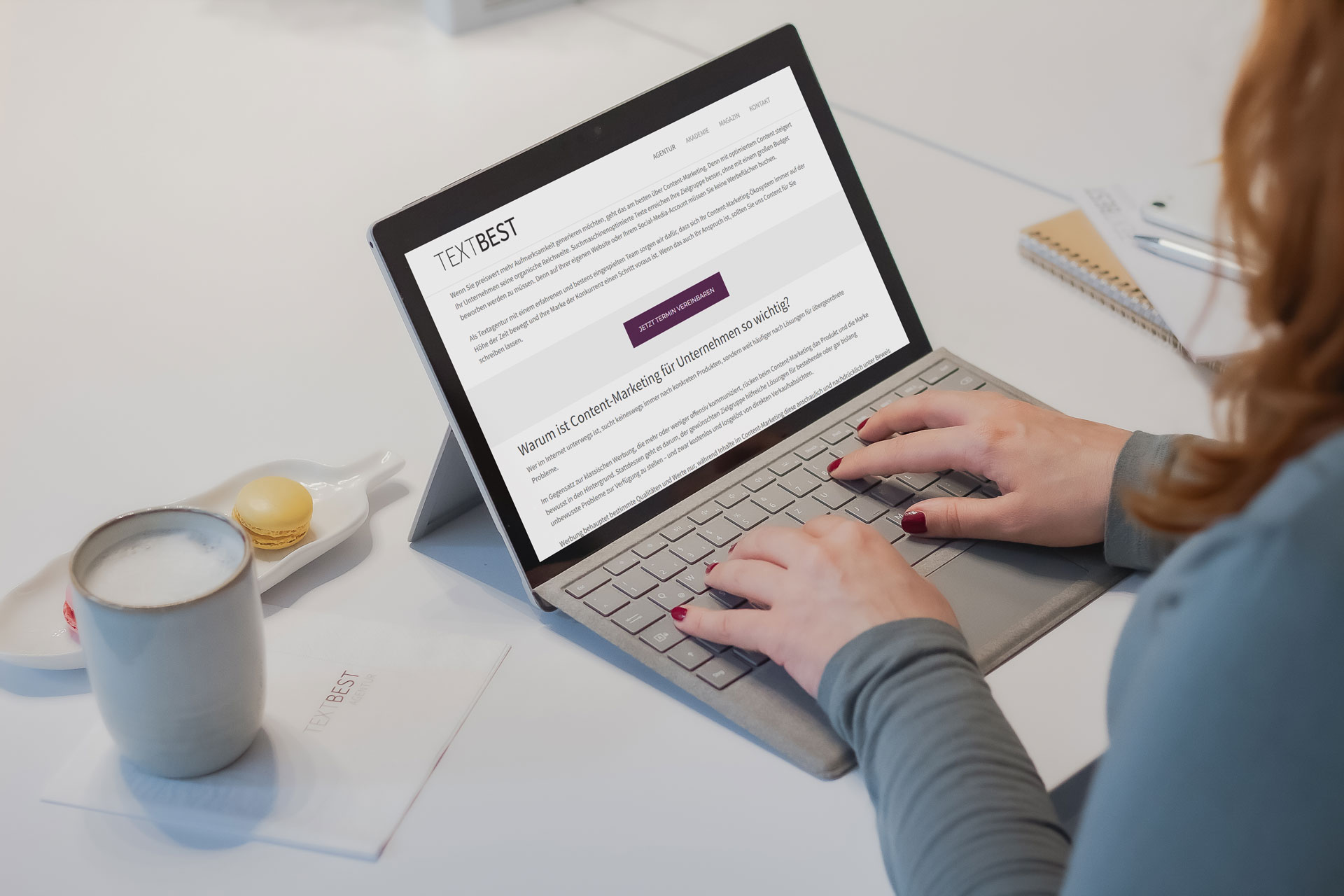
Sieh auf den Screenshot und bewege dich zwei Meter zurück. Was zieht nach wie vor deinen Blick auf sich? Genau: der farblich unterlegte CTA, der sich vom Rest der Seite deutlich abhebt. Wer eine Handlungsaufforderung an seine User:innen richtet, sorgt mithilfe von Farbkontrast und Größe dafür, dass diese auf jeden Fall gesehen wird. Des Weiteren sollte sich der CTA-Button harmonisch in das Gesamtbild der Page einfügen, um Professionalität zu transportieren und den klaren Bezug zur Website herzustellen.

3. CTA im Header platzieren
Für gewöhnlich wird der CTA in der Mitte oder am Ende einer Page verbaut, um die Zielgruppe bestmöglich zu erreichen. Gelegentlich ist jedoch eine anderweitige Platzierung durchaus effektiv. Ein auffällig unterlegter Button im Header-Menü springt ins Auge und ist beim Scrollen oder Page-Hopping innerhalb der Website dauerpräsent, da das Menü meist oben fixiert ist. Solch ein CTA ist vor allem dann sinnvoll, wenn die Besucher:innen der Website über das Angebot bereits informiert sind wie in diesem Beispiel – wer die Seite der DMEXCO besucht, weiß in der Regel, dass es sich um eine jährlich stattfindende Digital-Marketing-Messe mit internationalen Ausstellenden handelt.

4. Limitierte Angebote hervorheben
Klassisch, da wirkungsvoll: Ein CTA zu einem zeitlich oder mengenmäßig begrenzten Angebot erregt Neugier oftmals besonders. Auch wenn hinter dem Besuch des Shops oder der Website vielleicht eine völlig anderen (Kauf-)Intention steckt, zieht ein limitiertes Angebot geradezu magisch an. Nicht zu klicken, könnte schließlich bedeuten, ein unverhofftes Schnäppchen zu verpassen! Dennoch sollten Marketer:innen die Anwendung dieser Technik des FOMO (Fear of missing out) nicht übertreiben. Wer ständig mit starken Angeboten lockt, erscheint schnell unglaubwürdig und verliert unter Umständen das Vertrauen der User:innen.

5. Verschiedene Auswahlmöglichkeiten anbieten
Es muss nicht immer nur ein einzelner CTA sein. Gibt es eine Auswahl an Leistungen, die unterschiedliche Bedürfnisse der Zielgruppe ansprechen sollen, machen mehrere CTA-Buttons mit alternativen Angeboten durchaus Sinn. Dennoch ist es ratsam, das Hauptanliegen – wie hier die App überhaupt erstmal downzuloaden – optisch hervorzuheben. Zudem ist die Anzahl an alternativen CTAs zu begrenzen – zu viele Optionen können die Interessierten verwirren. Das Integrieren zu vieler unterschiedlicher Handlungsaufforderungen schwächt also eventuell die gewünschte Wirksamkeit.

6. Mit Effekten arbeiten
Nicht immer müssen CTA-Buttons gleich offensichtlich hervorgehoben auf der Webseite platziert werden. Sie können genauso erst beim Durchscrollen präsenter zum Vorschein kommen. Während sich User:innen auf der Webseite umschauen, tritt der CTA in dem Moment sichtbarer hervor, wenn der Mauspfeil drübergezogen wird. Mithilfe des Mouseover-Effektes wird der CTA zum Beispiel farblich betont. Diese optische Überraschung lenkt die Aufmerksamkeit umso mehr auf den Call-to-Action.

CTA mit Style – auffällig, nutzerfreundlich und präzise
Auf den Punkt einen CTA zu formulieren, ist wahre Marketing-Kür. Und so sollte das Schreiben eines Call-to-Actions immer gesehen werden. Denn mit einem CTA möchtest du deine User:innen nicht nur überzeugen, etwas zu tun, sondern diese auch zu einem Ziel begleiten, das ihnen einen wahren Mehrwert bringt. Mit unseren Tipps kreierst du CTAs, die das Vertrauen deiner Kund:innen stärken und deine Conversions pushen!