In unseren Adobe-Illustrator-Tutorials geben wir Tipps und Tricks für die Erstellung von Grafiken – direkt aus der Praxis und leicht anzuwenden. Die erste Folge widmet sich ganz der Schnittmaske in Illustrator. Wie Sie Schnittmasken erstellen und wozu sich diese eignen? Das erfahren Sie im Folgenden!

Wer professionell Infografiken und Illustrationen erstellen möchte, kommt um eine vektorbasierte Grafiksoftware nicht herum. Als Branchenstandard gilt Adobe Illustrator. Mit dem komfortablen Zeichenprogramm für Illustratoren erstellen Sie schnell ansprechende Grafiken, die die Blicke der User auf sich ziehen und die Vielfalt Ihres Content-Mix abrunden.
Die Software verfügt über einen üppigen Funktionsumfang: Bequem können Sie Infografiken, Figuren und Piktogramme umsetzen. Eine meiner Lieblingsfunktionen: Die Schnittmaske.
Das kann die Illustrator-Schnittmaske
Die Bezeichnung verrät es bereits: Die Schnittmaske in Illustrator dient dazu, Objekte zu beschneiden. Die Funktion macht es also möglich, die Darstellung eines Objekts auf ausgewählte Teilbereiche zu begrenzen. Alle Bereiche, die außerhalb der Maske liegen, werden hierbei ausgeblendet. Das ist deswegen praktisch, weil sich so mit genau den Objektbereichen arbeiten lässt, die für die Gestaltung nötig sind.
Pixelbilder zuschneiden im Vektorprogramm
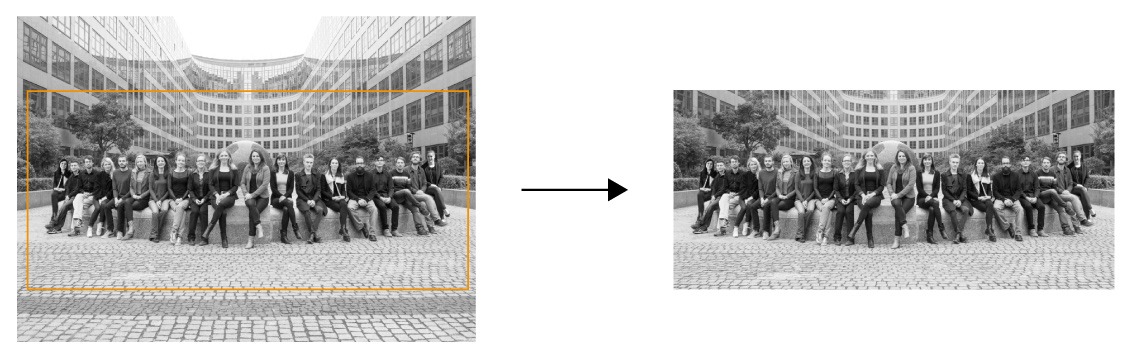
Der große Vorteil von Schnittmasken: Nicht nur Vektorobjekte, sondern auch im Dokument platzierte Pixelbilder lassen sich mit einer Illustrator-Schnittmaske zuschneiden. Normalerweise müssten Sie das Bild zunächst in Photoshop öffnen und dort bearbeiten. Die Schnittmaske hingegen erlaubt die schnelle und komfortable Anpassung direkt in Illustrator.
Illustrator-Schnittmasken erstellen: So geht’s
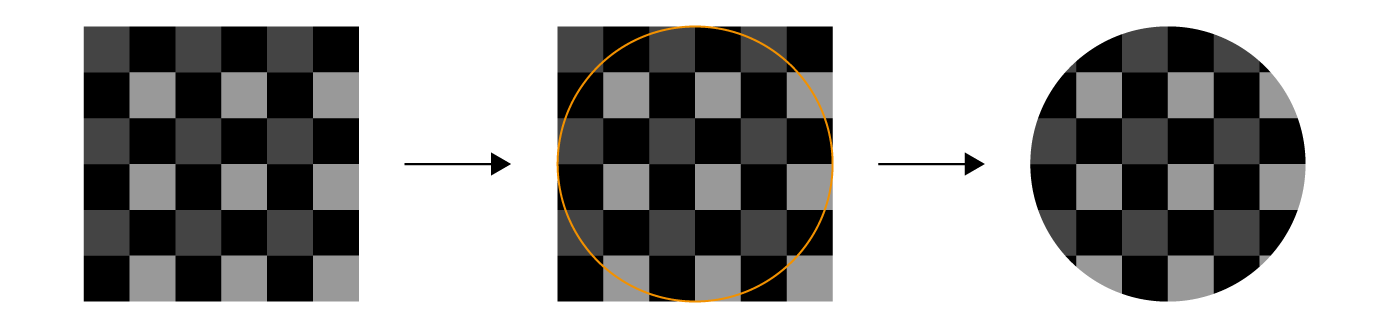
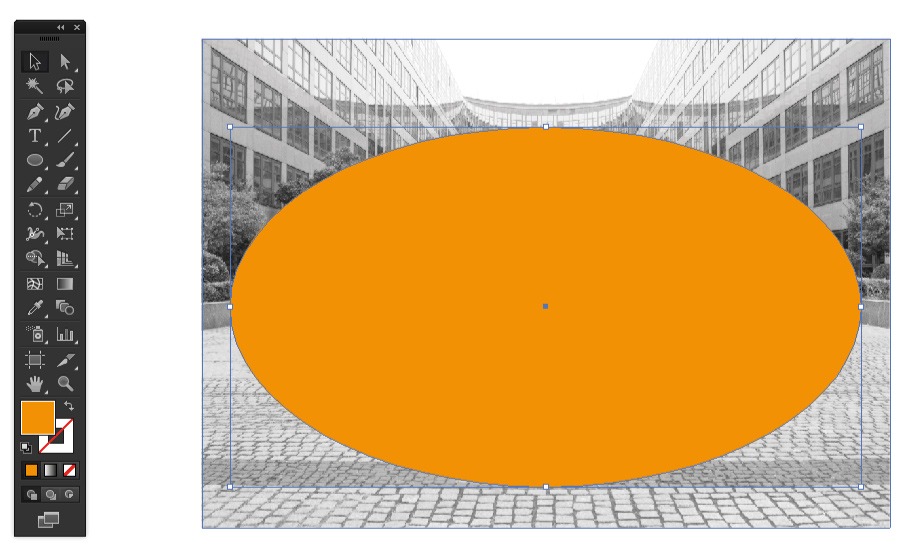
Eine Schnittmaske zu erstellen, ist ziemlich einfach. Nötig ist lediglich ein beliebiges Vektorobjekt, das als Maskenform dient. Sie können zum Beispiel eine Ellipse nutzen oder eine komplexere Form mit dem Zeichenstift-Werkzeug erzeugen.
Wichtig ist, dass die Maskenform über dem zuzuschneidenden Objekt liegt.
Sind beide Objekte platziert und ausgerichtet, kann die Illustrator-Schnittmaske erstellt werden. Dafür müssen Sie beide Objekte mit dem Auswahl-Werkzeug (V) anwählen. Der Maskierungsbefehl lässt sich dann über Objekt/Schnittmaske/Schnittmaske erstellen aktivieren.
Achtung: Zugewiesene Effekte, beispielsweise Stilisierungs- oder Verkrümmungsfilter, übernimmt Illustrator nicht mit in die Maskenform. Diese müssen Sie zunächst über den Befehl Objekt/Aussehen umwandeln konvertieren.
Schnittmaske in Illustrator erstellen und einsetzen
Das Tolle ist, dass die Maskenform auch nach der Erstellung der Schnittmaske beliebig angepasst werden kann. Die Schnittmaske in Illustrator lässt sich also sehr flexibel nutzen und nach Belieben verändern.
Mit dem Direktauswahl-Werkzeug (A) können Sie die Maskenform erneut anwählen und mittels Transformieren oder Bearbeitung der Ankerpunkte und Kurven verändern.
So lässt sich die Maskenform nach Belieben anpassen.
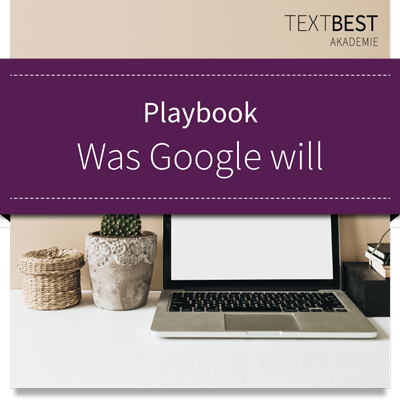
Mit Illustrator-Schnittmasken lassen sich noch viele weitere Ideen realisieren. Zum Beispiel kann ein in Pfade umgewandelter Text als Maskenform genutzt werden. Probieren Sie doch einfach einmal selbst, wie vielfältig die Möglichkeiten sind!
Mit der Illustrator-Schnittmaske schneiden Sie Vektor- und Pixelobjekte zu. Die Funktion blendet alle Bereiche aus, die nicht in der Maskenform liegen. Dafür muss zunächst eine beliebige vektorbasierte Maskenform über das Objekt gelegt werden. Mit der Auswahl beider Elemente und per Klick auf den Befehl wird die Schnittmaske dann aktiviert.
Oberste Regel: Kreativ bleiben und ausprobieren!
Wie auch immer Sie die Schnittmaske in Illustrator einsetzen, denken Sie kreativ. Denn flexible Tools wie die Schnittmaske sind nicht nur praktisch, sondern bieten unendliche Gestaltungsmöglichkeiten. Probieren Sie ruhig verschiedene Varianten aus und überprüfen Sie, ob der Einsatz der Funktion zum gewünschten Ergebnis führt. Schlussendlich können Sie nämlich nur mit dem arbeiten, was Ihr Material hergibt. Das obige Beispiel mit dem Text veranschaulicht dies gut. Da die Schnittmaske dort die wichtigsten Elemente des Bildes – die Gesichter unseres Teams – zum Teil ausblendet, ist die Idee in diesem Fall nicht die optimale Lösung. Geschickter wäre es beispielsweise, das Teamfoto in den Hintergrund zu legen und den Schriftzug „TEXTBEST“ im Bild zu platzieren.
Sie merken: Erfolgreich digital zu gestalten heißt immer, verschiedene Möglichkeiten auszuprobieren. Für jede Idee müssen Sie überlegen, mit welchen Funktionen diese umsetzbar ist. Je mehr Erfahrungen Sie im Umgang mit Ihrer Grafiksoftware sammeln, desto leichter fällt dieser Prozess. In diesem Sinne: Lassen Sie Ihrer Kreativität mit der Illustrator-Schnittmaske freien Lauf. Ich wünsche viel Spaß beim Gestalten und freue mich schon auf die nächste Folge unserer Adobe-Illustrator-Tutorials. Sie haben Fragen? Dann hinterlassen Sie uns einen Kommentar.
[ratings]